APUNTES | WooCommerce y Bootstrap
Si estás desarrollando un plugin o tema que haga uso de Bootstrap y además de WooCommerce, podrás observar alguna incompatibilidad con las columnas en algunas páginas. En esta entrada aprenderás una forma fácil y práctica para solucionarlo. Solamente añadiremos algunas líneas al archivo CSS de nuestro tema.
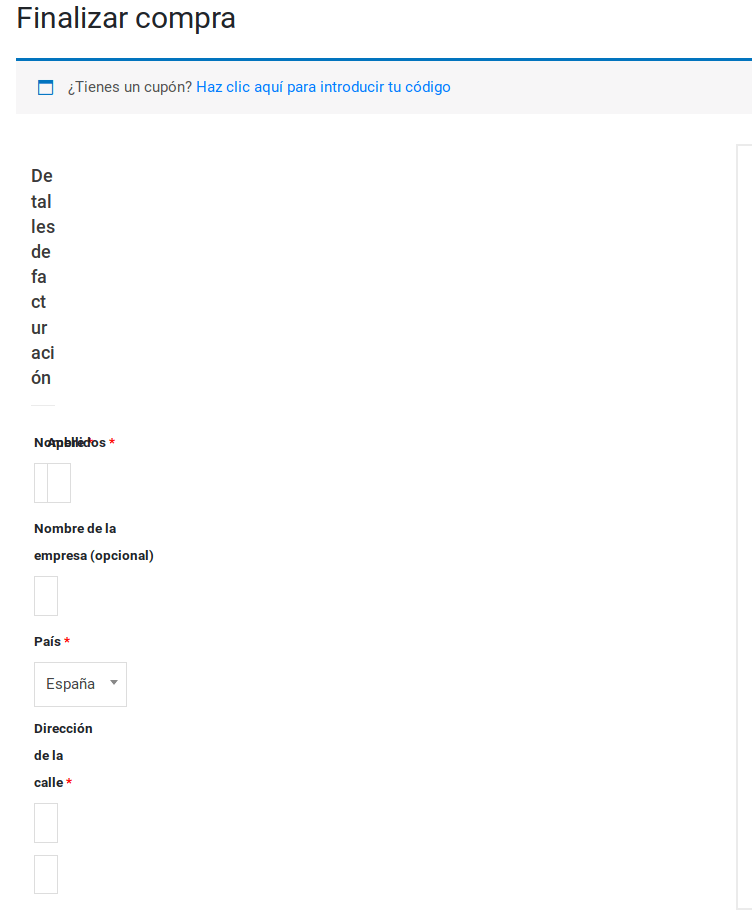
Por ejemplo en la página finalizar-compra en la columna encargada de rellenar los datos del cliente en el carrito:

Esto es debido al nombre de las classes de las columnas utilizado tanto por WooCommerce y por BootStrap.
Podemos arreglar fácilmente esta incompatibilidad añadiendo un par de líneas al archivo CSS de nuestro tema
.woocommerce-billing-fields .form-row, .woocommerce-shipping-fields .form-row,.woocommerce form .form-row {display: block;}.woocommerce .col2-set .col-1, .woocommerce-page .col2-set .col-1,.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {max-width: unset;}
https://bitbucket.org/garber/workspace/snippets/5XRGG7
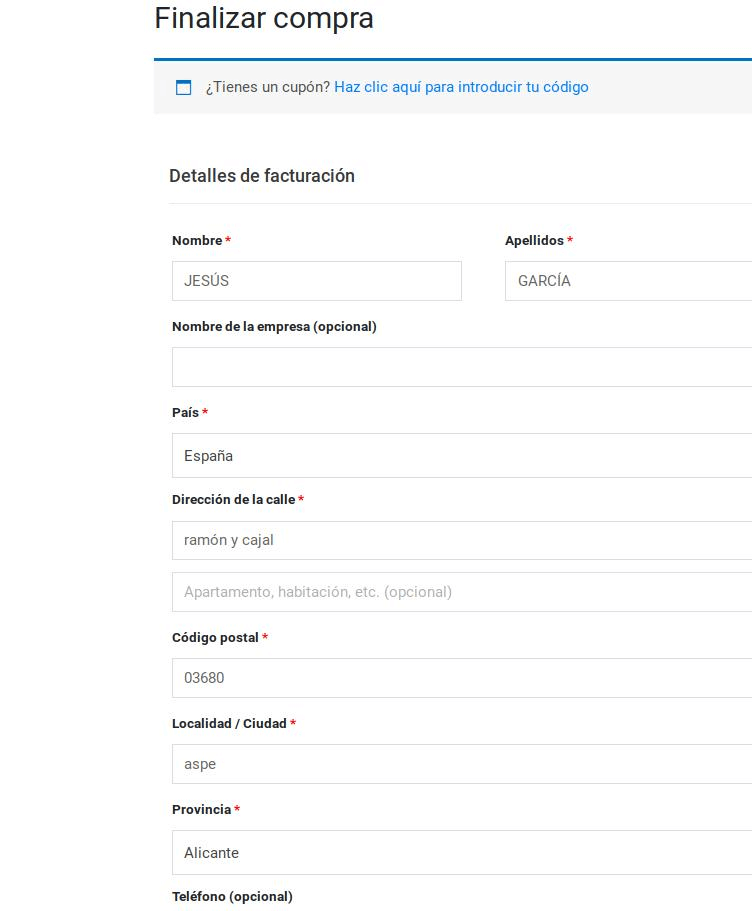
Actualizamos nuestra página y comprobamos que ya se visualiza como debe:

¿Tienes una tienda online con WooCommerce y necesitas configurarla correctamente? ¿Quieres añadir alguna funcionalidad extra a tu tienda y no sabes cómo? Podemos ayudarte, haz click aquí.