WordPress dispone de miles de temas gratis y con versiones de pago, de todo tipo, colores, estilos, fuentes, adaptables para cualquier negocio o empresa. O mejor dicho, casi, pues después de navegar por cientos de temas y elegir el que nos gusta y se adapta a nuestra web, siempre tendremos que darle nuestro toque personal y hacer así nuestra página única. Para ello podemos utilizar un tema hijo.
Una vez seleccionado el tema es recomendable hacerle un "tema hijo" o "child theme" pues así nos aseguramos de poder actualizar el tema padre y no perder ninguna de las modificaciones que hayamos hecho en nuestro tema.
A continuación enumeramos algunas ventajas e inconvenientes de los temas hijos:
Ventajas
- El desarrollo es mucho más rápido, no tenemos que empezar de 0 a crear el tema
- Como comentamos, las actualizaciones del tema padre no afectan a las modificaciones que hayamos realizado en nuestro tema.
- Es más fácil modificar un tema ya creado, que realizar uno desde 0, en este caso solo nos tenemos que preocupar por tener nuestro WordPress actualizado.
- Es una manera estupenda de empezar a aprender sobre el desarrollo de temas en WordPress
Inconvenientes
- Aunque se pueden actualizar los temas padres o quizá es la mayor ventaja, si al desarrollador del tema le da por modificar el código o funciones del tema principal puedes perder parte de tu trabajo en el tema hijo, aunque no es lo más común.
- El child theme realiza las llamadas al tema padre por lo que podría ralentizar tu web.
- Algunos temas pueden ser muy complejos a la hora de realizar cambios, tienen tantas funciones que se requiere aprender bien su framework para poder hacer tu plantilla hija.
Paso 1, carpeta del tema hijo
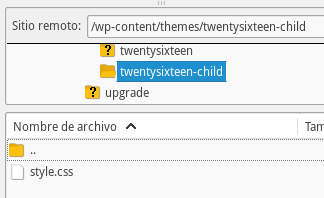
Lo primero que tienes que hacer es crear una carpeta dentro de /wp-content/themes/ como si otro tema fuera. Puedes elegir el nombre que quieras aunque parecería lógica alguna referencia al tema padre como por ejemplo:
Paso 2, la hoja de estilos
Crea un archivo llamado style.css dentro de la carpeta, el contenido del mismo tiene que ser:
/*
Theme Name: Twenty Sixteen Child
Theme URI: http://example.com/twenty-sixteen-child/
Description: Twenty Sixteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentysixteen
Version: 1.0.0
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-sixteen-child
*/
@import url("../twentysixteen/style.css");
/* =Aquí empieza la personalización de tu tema
-------------------------------------------------------------- */
Las líneas importantes son estas:
- Theme name: nombre del tema hijo, debe ser diferente al nombre del padre.
- Template: debe ser el nombre de la carpeta del tema padre.
- @import url(xxxx): aquí es donde le decimos al tema hijo de donde heredar la hoja de estilos original, de modo que al activarlo funcione todo.
Paso 3, añadiendo estilos
Una vez creado y activado el tema hijo, podemos ir añadiendo al archivo CSS nuestros estilos. El tema hijo hereda la hoja de estilos CSS del tema padre, por lo tanto podemos o bien añadir clases personalizadas o bien sobreescribir las clases del padre.Paso 4, archivos de plantilla
Si además quieres cambiar algo más que la hoja de estilos, tu tema hijo puede sobrescribir cualquier archivo del tema padre: simplemente incluye un archivo del mismo nombre en la carpeta del tema hijo y sobreescribirá el archivo equivalente en la carpeta del tema padre. Por ejemplo, queremos modificar footer.php del tema padre, copiamos el archivo original a nuestro tema hijo y hacemos las modificaciones necesarias, así una vez actualizado el tema padre el archivo php que modifiquemos en el hijo no se verá afectado. Ten en cuenta que es necesario incluir la estructura de carpetas del tema padre.Paso 5, funciones propias, archivo functions.php
El archivo functions.php de un tema hijo wordpress no sobrescribe al tema padre, no como la hoja de estilos. En lugar de eso, se carga añadiendo a functions.php del tema padre. Se carga justo antes del tema padre. Aquí puedes añadir las funciones que necesites para tu tema hijo. No copies las que hay en el tema padre pues daría error. La estructura de functions.php de tu tema hijo es muy sencilla, en el siguiente ejemplo añadimos un favicon:
<?php //Etiqueta PHP de inicio
// Funcion a nuestro gusto que queramos incluir
function favicon_link() {
echo '<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />' . "\n";
}
add_action( 'wp_head', 'favicon_link' );
?> //Etiqueta PHP de cierre
Esto son los pasos básicos para crear tu tema hijo. Puedes también hacer muchos más cambios en tu tema hijo, referenciar e incluir archivos, preparar tu tema hijo para la internacionalización...
Tienes más información en el codex de WordPress:
https://codex.wordpress.org/es:Temas_hijos
Y si tienes dudas utiliza los comentarios y trataré de aclarártelas.