El elemento Paginación de Elementor no nos crea un título diferente para cada página. Si has maquetado alguna vez con Elementor, es posible que te hayas dado cuenta de un pequeño problema que tiene la plantilla de tipo "Archive". En este caso hablo del elemento "Archivo de entradas". Aunque también se puede aplicar a cualquier elemento con la funcionalidad "Paginación" como "Posts", por ejemplo. Al activar el Paginación, mientras navegamos por las diferentes páginas, el título de la página web permanece inalterable. Esto crea un problema SEO, ya que tendrías varias URLs, con el mismo título. Con este código puedes tener un título único para cada URL Te comparto este código con la esperanza de que te sea útil.
Resolver títulos iguales en diferentes páginas Archivo Blog Elementor
Para resolver este apartado, hemos desarrollado este pequeño código (que por supuesto se puede mejorar). Es solamente un ejemplo y puede no funcionar perfectamente en todas las webs. A ti te toca personalizarlo :-). Os muestro el código y con los comentarios creo que se puede entender fácilmente
function gbi_get_page_title(){ $cadena = explode("/",$_SERVER['REQUEST_URI']); // Recogemos en un array los elementos de la url $total = count($cadena); // contamos los elementos switch($cadena[1]){ case "blog": // si el primer elemento es blog if($total < 4){ $titulo = strtoupper ("<h1 style='font-size:30px; color: white'>El " . $cadena[1] . " de Garber</h1>" ); }else{ // blog y página $titulo = strtoupper ("<h1 style='font-size:30px; color: white'>El " . $cadena[1] . " de Garber - PÁGINA: " . $cadena[3] ."</h1>" ); } break; case "category": // elemento categoría if($cadena[3] <= "page" && $total < 5){ // categoría padre $titulo = strtoupper ("<h1 style='font-size:30px; color: white'>" . $cadena[2] . "</h1>" ); }elseif($cadena[3] == "page"){ // categoría padre y página $titulo = strtoupper ("<h1 style='font-size:30px; color: white'>" . $cadena[2] . " / PAG. " . $cadena[4] ."</h1>" ); }elseif($cadena[4] == "page"){ // categoría hija y página $titulo = strtoupper ("<h1 style='font-size:30px; color: white'>" . $cadena[2] . " / " . $cadena[3] ." / PAG.". $cadena[5] ."</h1>" ); }else{ // categoría hija $titulo = strtoupper ("<h1 style='font-size:30px; color: white'>" . $cadena[2] . " / " . $cadena[3] ."</h1>" ); } break; } if(isset($_GET['s'])){ // si se ha realizado una búsqueda $titulo = strtoupper ("<h1 style='font-size:30px; color: white'>Resultados para " . $_GET["s"] . "</h1>" ); } return $titulo; // devolvemos la cadena a imprimir } add_shortcode( "gbi_get_page_title", "gbi_get_page_title" );
¿Qué hace este shortcode?
En realidad, lo que hace es coger la url y dependiendo de los parámetros y lo que encuentra en ella, muestra un título u otro:
$cadena = explode("/",$_SERVER['REQUEST_URI']);
$total = count($cadena);
$titulo = strtoupper ("<h1 style='font-size:30px; color: white'>El " . $cadena[1] . " de Garber - PÁGINA: " . $cadena[3] ."</h1>" );
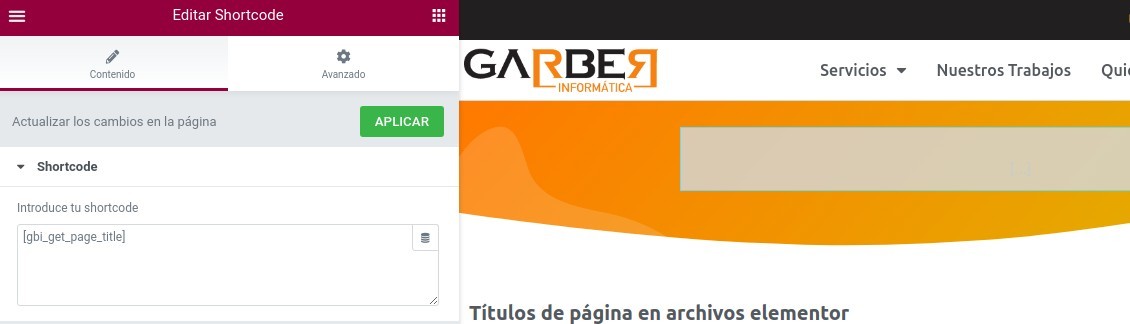
¿Cómo usar el código?
Para poder utilizarlo, añade el código al archivo functions de tu theme y solamente tendrás que incluir el shortcode en dónde iría el título de la página:
Está claro que el código es mejorable y debe adaptarse a la configuración de urls que tengáis en cada web.