En este post, os hablaremos sobre algunas de las herramientas con las que trabajamos en Garber Informática para desarrollar páginas web, en concreto, de las librerías y scripts para desarrollo web de las que hacemos uso; de qué se trata cada una, cómo funciona y dónde pueden descargarse.
JQUERY
Se trata de una biblioteca de JavaScript rápida, y rica en funciones que logra gracias a su API fácil de usar que funciona con multitud de navegadores, que añadir interacción con la técnica Ajax, el desarrollo de animaciones, el manejo de eventos y la manipulación de elementos de una página web sean mucho más simples.
Sus funciones se basan, como decíamos anteriormente, en JavaScript, pero, a diferencia de este, jQuery ofrece una serie de funcionalidades que de otra forma requerirían mucho más código, puesto que su sintaxis está diseñada para facilitar la navegación por un documento.
Gracias a su mayor sencillez logra eliminar la incopatibilidad entre navegadores, alentar a los desarrolladores promoviendo la brevedad y la claridad con nombres de funciones abreviados y separar JavaScript y HTML, gracias a su sintaxis simple que permite utilizar JavaScript en lugar de añadir eventos atributos HTML.
Puede descargarse desde https://jquery.com/

BOOTSTRAP
Se trata de una biblioteca multiplataforma para diseño de sitios y aplicaciones web donde poder diseñar y personalizar rápidamente sitios web totalmente responsive.
Consiste en una serie de hojas de estilo LESS, con un sistema de cuadrícula estándar de 940px de ancho, que comprende hojas de estilo en cascada (CSS), plugins de JavaScript basados en la librería jQuery. Además de los elementos regulares de HTML, Bootstrap contiene otra interfaz de elementos que incluye grupos de botones o botones con opción de menú desplegable, listas de navegación, paginación, etc; etiquetas, formatos para mensajes de alerta y barras de progreso, además de contar con capacidades avanzadas de miniaturas tipográficas.
Puede descargarse desde https://getbootstrap.com/
Existen múltiples páginas donde se puede encontrar información de esta librería, por ejemplo https://getbootstrap.com/docs/5.1/getting-started/introduction/
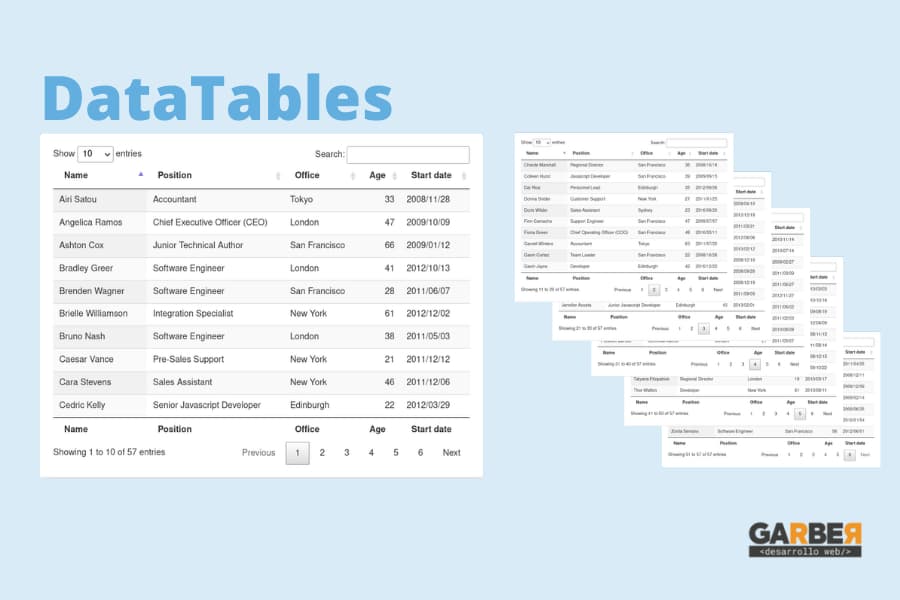
DATATABLES
Esta librería permite crear tablas responsive y editables en minutos que agruparán todos los datos en páginas, posibilitando la realización de filtrado y búsquedas dentro de la misma, la selección de cuántos elementos se visualizarán por página y la posibilidad de ordenar los datos de forma ascendente o descendente por cada columna con que cuente la tabla.
Organiza y maqueta tablas.
Se puede descargar desde https://datatables.net/

SWEETALERT2
Se trata de una librería que genera pop-ups simulando una alerta de JavaScript. Estos pop-up son responsive, editables y funcionan con la tecnología WAI-ARIA, que aporta información acerca de las diferentes partes que constituyen los contenidos dinámicos generados usualmente por medio de scripts, lo que se traduce en que esta tecnología permite que las páginas web o parte de dicha página se declaren como aplicaciones en lugar de como documentos estáticos.
Genera pop-ups para informar al usuario.
Se puede descargar en https://sweetalert2.github.io/
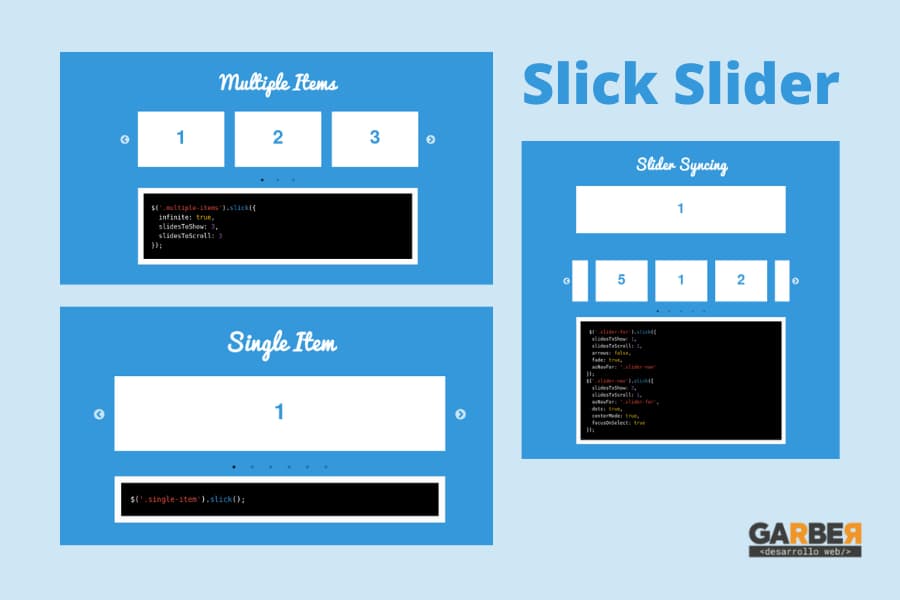
SLICK SLIDER
Permite obtener el código a usar para la creación de sliders de diversos tipos.
Crea sliders.
Puede obtenerse la información desde https://kenwheeler.github.io/slick/

JSSOR SLIDER
Permite crear varios tipos de slider, incluyendo las imágenes en su editor, y después podemos previsualizarlo y exportar el código que usaremos en nuestra página.
Crea sliders.
Puede utilizarse desde https://www.jssor.com/
FONT AWESOME
Permite el uso de iconos vectoriales y logotipos mediante HTML y su descarga en SVG, además de su edición, que incluye grosor, tamaño, color y rotación.
Utiliza el lenguaje HTML para añadir el icono como etiqueta HTML en el lugar en que deseamos que dicho icono aparezca.
Puede descargarse en https://fontawesome.com/start
También existe la posibilidad de instalar su plugin en WordPress https://es.wordpress.org/plugins/font-awesome/

BOOTSTRAP DATEPICKER
Proporciona un widget de selector de fechas en el estilo Bootstrap.
Se llama al selector de fechas a través de JavaScript.
Los requerimientos para el uso de este complemento se encuentran aquí
BOOTSTRAP TOOLTIPS
Este atributo crea una descripción emergente sobre un elemento de la página al posicionar el ratón sobre él.
Se basa en la biblioteca Popper.js, por tanto debe incluirse popper.min.js antes de bootstrap.js,
La documentación sobre Tooltips puede encontrarse en https://getbootstrap.com/docs/4.0/components/tooltips/
¿Conocías la existencia de este tipo de librerías y scripts capaces de ofrecer múltiples facilidades en el desarrollo de páginas web y plugins?