Obtener las claves de Google reCAPTCHA
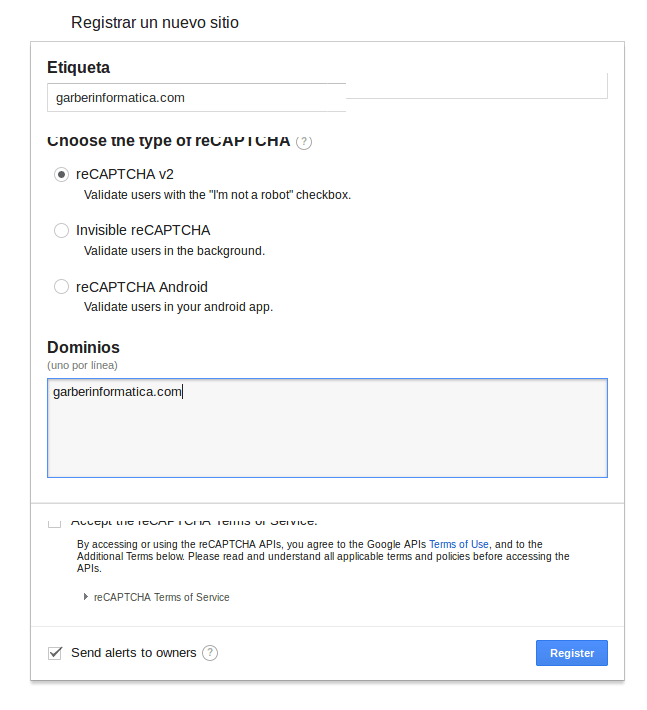
Accede al sitio oficial de Google https://www.google.com/recaptcha/intro/ y solicita para tu dominio las claves:

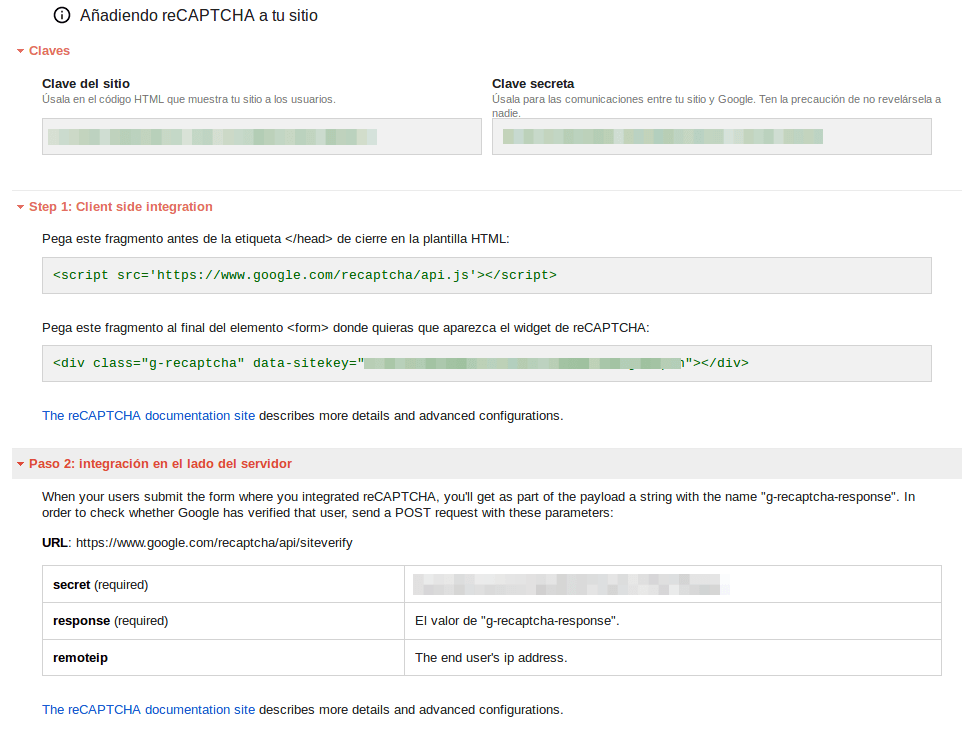
Ya tenemos las claves, ahora vamos a utilizarlas:

Editar el archivo header.tpl:
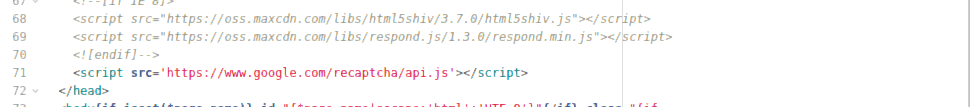
Necesitamos añadir el javascript de google recaptcha, para lo que entramos en nuestro panel de control o por ftp a la raíz de la instalación de Prestashop y editamos el archivo themes/default-bootstrap/header.tpl para añadir antes de la etiqueta de cierre del head </head> la siguiente línea (puede estar o no en la línea 71, dependiendo de cada tema o versión):
<script src='https://www.google.com/recaptcha/api.js'></script>

Editar el formulario de contacto:
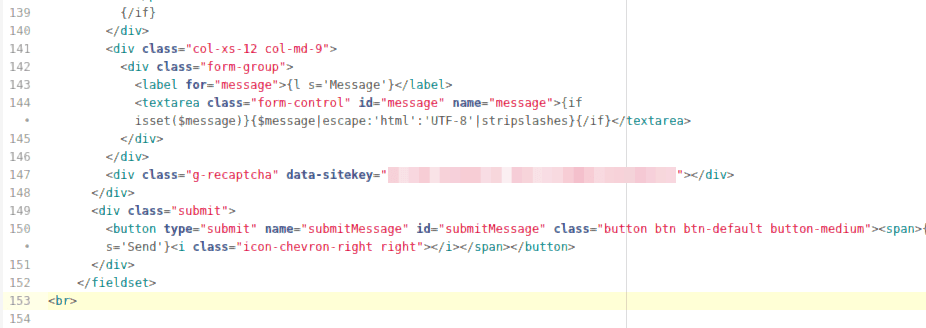
Ahora buscamos la plantilla que muestra el formulario de contacto de nuestra tienda, contact-form.tpl. En nuestro caso es el tema por defecto, la dirección de la plantilla es themes/default-bootstrap/contact-form.tpl. Hacemos una copia de seguridad por si las moscas y editamos el archivo, en mi caso (puede diferir según la versión de Prestahsop) añado el código de Google en la línea 147 aproximadamente:

ContactController.php
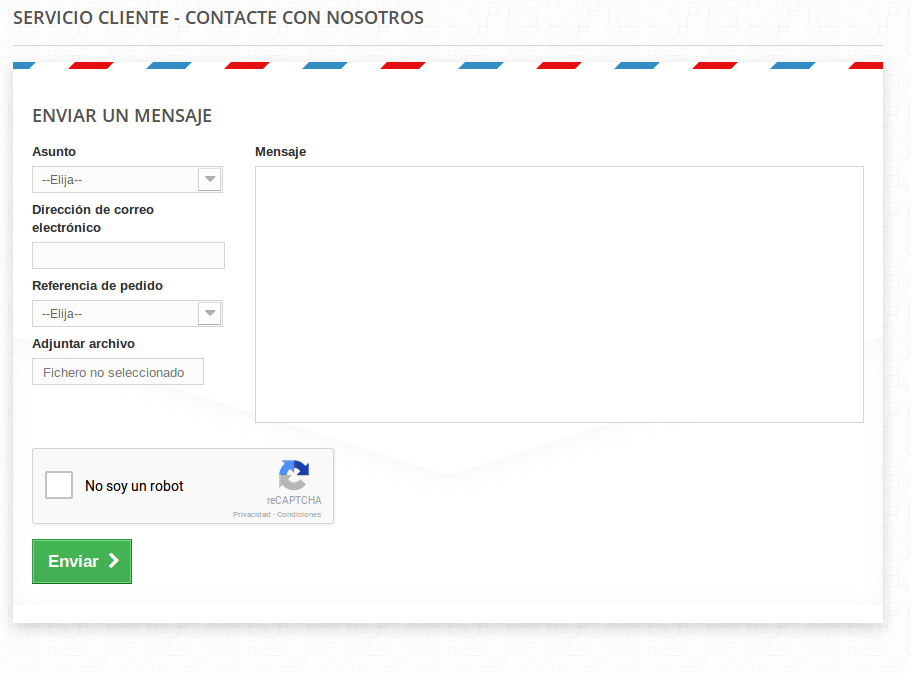
Guardamos todos los cambios y entramos en el formulario de contacto de nuestra tienda y si está todo correcto veremos que ya aparece la famosa casilla "No soy un robot":

Server side
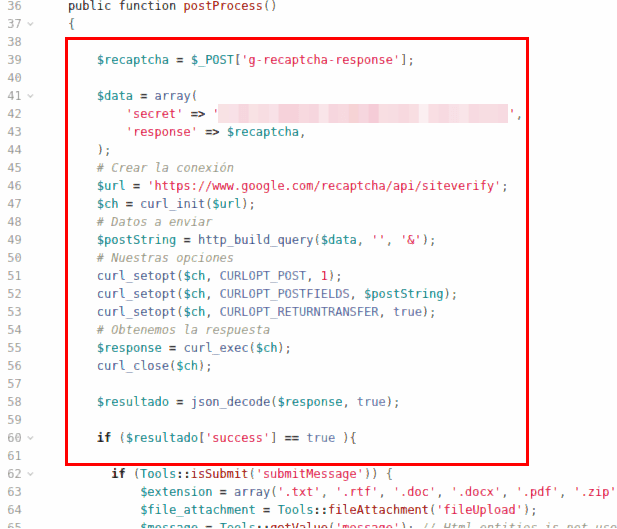
Ahora nos queda quizá la parte más compleja, que es editar el controlador para añadir las llamadas por POST a gooogle y que verifique que quien pretende enviar el formulario de contacto sea un "humano". Ahora tendremos que editar el archivo controllers/front/ContactController.php. Hacemos una copia de seguridad primero y d, lo abrimos y añadimos las siguientes líneas de código al principio de la función postProcess, no olvidar la llave de cierre } del if de la línea 227 aprox:

Explicación del código por líneas:
39 recogemos en $recaptcha la respuesta de google
41 - 44 Creamos el array de datos a enviar a Google con 'secret' => clave secreta que nos proporciona google y 'response' con el contenido recogido en $_POST
46 url de POST para verificar los datos
47 - 53 configuración típica para enviar por POST los datos usando CURL
55 en $response recogemos el JSON que nos devuelve Google
58 en $resultado almacenamos el json_decode de $response
60 si el resultado de success es true procedemos con el envío del formulario (no olvidar cerrar el if)
Eso es todo, si has seguido los pasos correctamente puedes olvidarte del spam. Si no has conseguido integrar Google reCAPTCHA en Prestashop 1.6 o en cualquier otra tienda o formulario de contacto y necesitas ayuda, contacta con nosotros y te ofreceremos la solución que mejor se adapte a tus necesidades.
Revisión febrero 2021.
Existe un módulo gratuito eicaptcha, nosotros no lo hemos probado pero en los comentarios nos dicen que funciona correctamente. En próximas instalaciones lo probaremos y os comentamos.
Podéis obtener el módulo aquí: https://github.com/nenes25/eicaptcha