¿Tienes una página web? ¿Un blog? ¿Una tienda online? En ese caso debes de saber la importancia de optimizar las imágenes que vayas utilizar en tu sitio web. Las imágenes transmiten información que difícilmente podemos describir. Son importantes para mejorar la información que estamos mostrando en las páginas y entradas de blogs de nuestra web. Por ello se hace imprescindible mostrar las imágenes con una calidad y tamaño adecuados para que nuestra página web sea rápida y así Google nos empuje a posiciones más altas.
Formatos de imagen usados en páginas web
- JPG: compresión de imágenes tanto en escala de grises como en color. No sirve para imágenes con transparencias. Tiene pérdida de calidad.
- PNG: compresión de imágenes de alta calidad, sirve también para transparencias. Las imágenes por lo general pesan más que las jpg. No tiene pérdida de calidad.
- WEBP: es un nuevo formato para web desarrollado por Google, sin pérdida de calidad. Soportado por la mayoría de los navegadores modernos, aunque no es soportado por todos los editores.
- GIF: admite solo 256 colores, no tiene pérdida y se puede usar para animaciones.

WebP en WordPress
WordPress no admite el formato Webp por defecto. Para poder usarlo, tenemos que o bien instalar un plugin como WP Enable WepP. Otros plugins como WebP Express te permiten transformar y servir todas tus imágenes en formato WebP. Elige uno, instálalo y sigue las instrucciones.
A partir de la versión 5.8 de WordPress, se admite la compatibilidad de WepP:

Si has actualizado recientemente tu WordPress a la versión 5.8, verás un mensaje como este en el que se informa de la compatibilidad de WordPress con el formato WebP
¿Qué formato usar?
Por lo general, uso jpg para web, las imágenes se pueden comprimir y elegir la calidad de salida con un editor como Gimp. PNG lo uso cuando la imagen tiene un fondo transparente. Webp para imágenes grandes para fondos o sección hero. Y gif cuando tengo que usar una animación, lo que es casi nunca.
Aplicaciones web para editar imágenes
Nos centraremos en aplicaciones web que cualquiera puede usar con un navegador. Sin tener que instalar nada y siempre a la última. De este tipo de aplicaciones hay muchas, solo comentaré las que usamos normalmente.
- tinypng.com: consigue comprimir imágenes con formato png o jpg. Puedes subir hasta 20 imágenes a la vez (máximo 5MB por imagen) y descargarlas todas a la vez en un archivo zip.
- compressor.io puedes comprimir imágenes de hasta 10MB y formatos jpg, png, gif, svg, webp.
- squoosh.app: es una app web desarrollada por Google, permite redimensionar imágenes, permitiendo convertir a seis formatos distintos: OptiPNG, MozJPG, WebP, Browser PNG, JPG, y WebP. Puedes ver el resultado de la imagen en vivo, así como el peso que se obtendría.
Otras recomendaciones
- Redimensionar siempre las imágenes al tamaño que van a ser visualizadas.
- Comprimir las imágenes en un formato adecuado
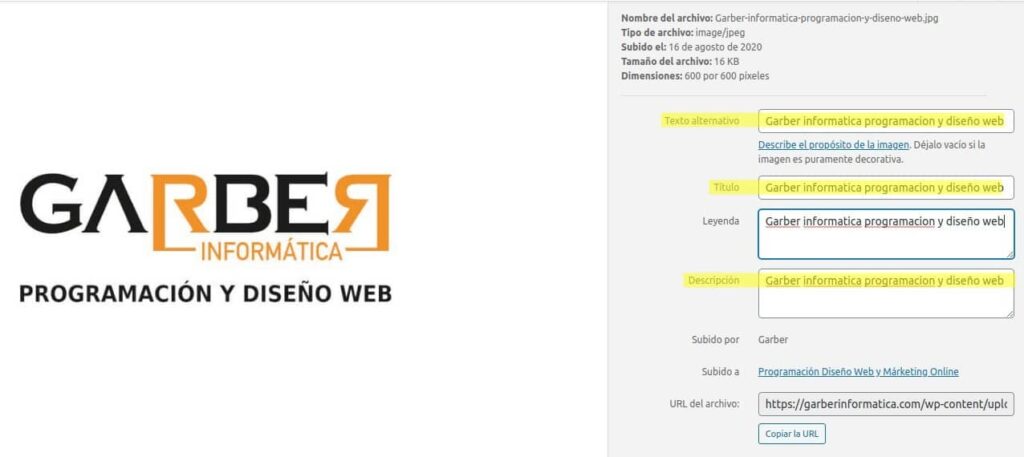
- SEO en Imágenes: El nombre de las imágenes debe ser descriptivo, algo como "logo garber transparente" e incluir el título y el alt para temas de SEO. Y no olvides la descripción.
- Para trabajar el SEO local, puedes añadir la Geolocalización a tus imágenes con un servicio como Tool Geo Img (este servicio añade unas meta etiquetas a tus imágenes para indicar la localización de las mismas)

Algunas webs para descargar imágenes
A continuación te mostramos algunos bancos de imágenes gratuitos que puedes usar para tus proyectos. Si conoces alguno más, nos lo dices en los comentarios y así lo añadimos:
- www.pexels.com/
- unsplash.com/
- gratisography.com/
- morguefile.com/
- pixabay.com/
- www.stockvault.net/
- picjumbo.com/
- krakenimages.com/
- pikwizard.com/
- www.rawpixel.com/
- www.reshot.com/
- www.freeimages.com/
- kaboompics.com/
- stocksnap.io/
- www.canva.com/
- www.lifeofpix.com/
- nos.twnsnd.co/
- images.superfamous.com/
- https://www.istockphoto.com/